一人で開発しているとき、最初の1000行ぐらいまでは自由に粘土を捏ねるように作っていったほうが楽しい。ただ規模が数千行を超えたあたり(=数ヶ月開発したあたり)から、数ヶ月前の自分とのコラボレーションが始まるので開発プロセスはあったほうがいい。
一人のために重たいレビュープロセスを入れるのも逆に前にすすまないのでできるだけ軽いプロセスが望まれる。
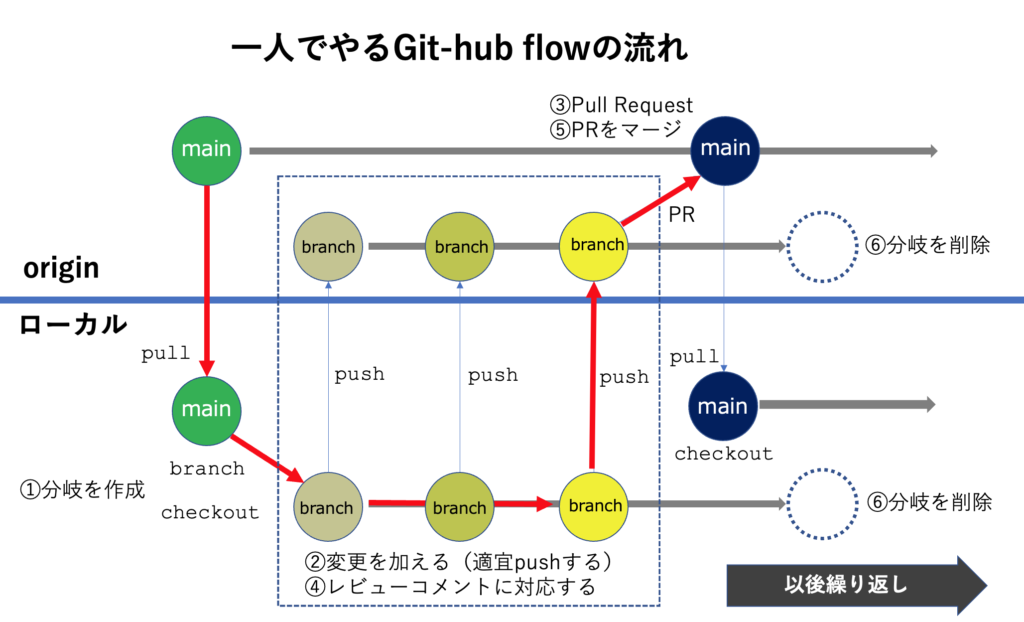
git-flowというのが重めなプロセスで、git-hub flowというのが軽いプロセスの中では有名みたい。ならばgit-hub flowにしたがってみよう。
GitHubにドキュメントがある。
実行のステップは以下のとおり
- 分岐を作成する
- 変更を加える
- pull requestを作成する
- レビューコメントに対応する
- pull requestをマージする。
- ブランチを削除する
一人でやる場合、mainが途中で先にいくことがないのでマージは簡単。マージ用のブランチを作ることはない。また「4.レビューコメントに対応する」ということも実際にはないはず。
一人でGit-hub flow導入したときに重要なのは、①branchで実験的な試みができること、② mainが常に動くこと、③変更履歴がPRでまとまることの3つになると思う。

実際の個人プロジェクトで一通り回してみた記録を以下に記載する。ブランチ名を読み替えれば、gitコマンドの使い方含めてよくわかると思う
0. 前準備
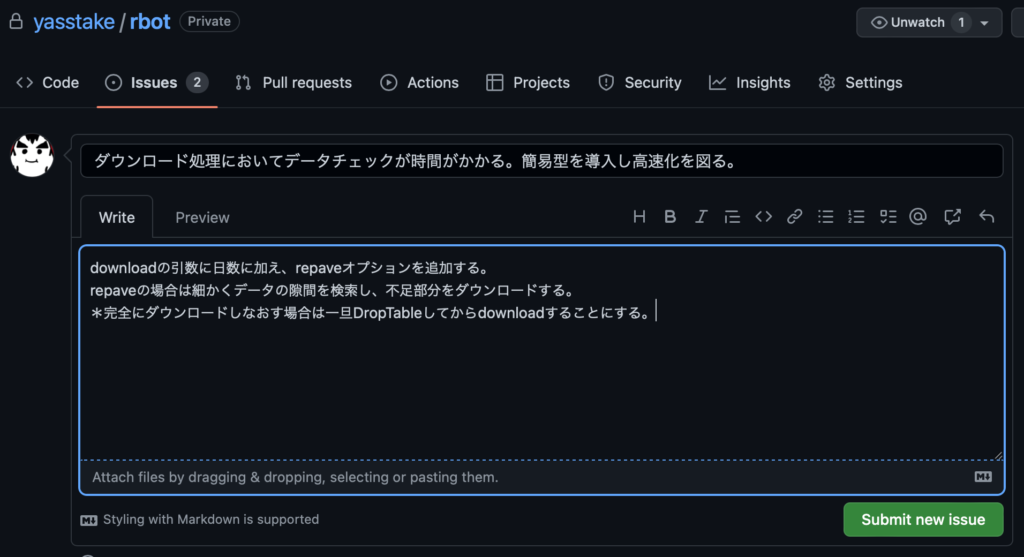
一度に変更を加えるのは1つということにしたいので、GitHubのIssueを起票する。
たとえばこんな感じでgithubの画面から [Submit new issue]する。

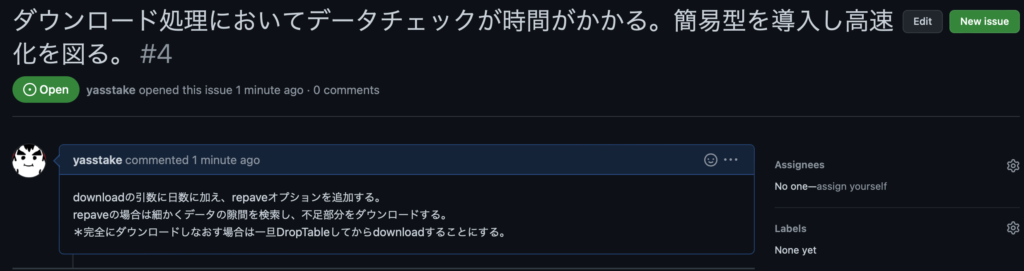
すると、#4としてissueが起票された。今回はこのissueを修正してマージする流れをやってみよう。

mainブランチで作業していることの確認
ブランチの確認(コマンドライン)
`git brahch -a ` で現在のブランチを確認する。
remote側にremote/origin/mainがあって、ローカルにmainがあり、*印のついているmainブランチで作業中であることがわかる。
% git branch -a
* main
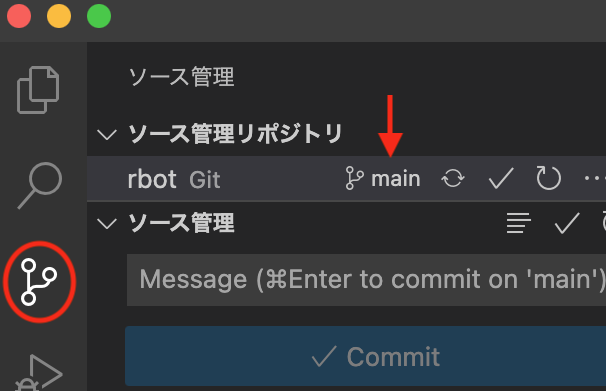
remotes/origin/mainブランチの確認(VSCode)
VSCodeの左側リボンのソース管理を選択すると「ソース管理リポジトリ」が表示され、現在mainブランチで作業していることがわかる。

1.分岐(branch)を作成する
#4に対する変更であるとわかるように、最初にissue idをいれてあとはわかりやすい名前をつける。今回のブランチ名はNO4_speedup_downloadという名前にしよう。
gitコマンドによる方法
branch作成( git branch <ブランチ名> )
% git branch NO4_speedup_downloadbranch選択(git checkout <ブランチ名> )
% git checkout NO4_speedup_download
Already on 'NO4_speedup_download'
Your branch is up to date with 'origin/NO4_speedup_download'.確認(念のため)
% git branch -a
* NO4_speedup_download
main
remotes/origin/main*印が移動してNO4_speedup_downloadへ移動していることがわかる。
次にcheckoutで作業ブランチを切り替える。
% git checkout NO4_speedup_download
Switched to branch 'NO4_speedup_download'最後にpush --set-upstreamしてリモート側にも反映する。
% git push --set-upstream origin NO4_speedup_download
Total 0 (delta 0), reused 0 (delta 0), pack-reused 0
remote:
remote: Create a pull request for 'NO4_speedup_download' on GitHub by visiting:
remote: https://github.com/yasstake/rbot/pull/new/NO4_speedup_download
remote:
To https://github.com/yasstake/rbot.git
* [new branch] NO4_speedup_download -> NO4_speedup_download
branch 'NO4_speedup_download' set up to track 'origin/NO4_speedup_download'.VS codeによる方法
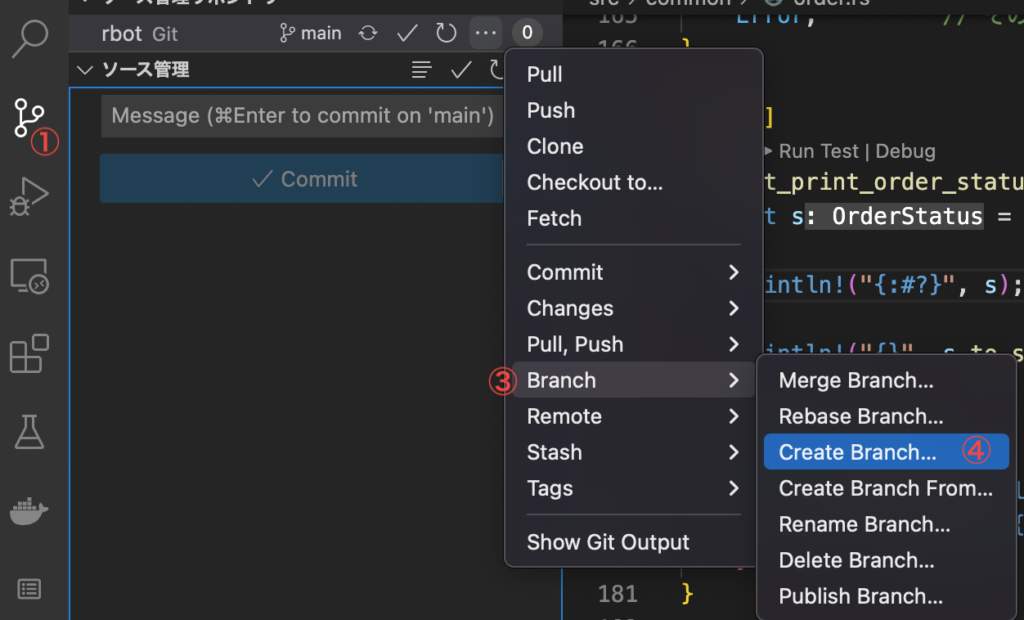
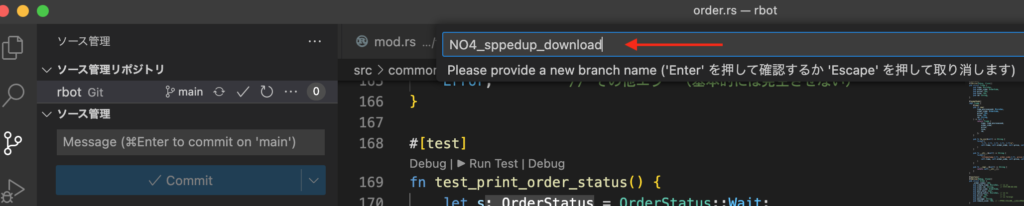
ソース管理から[…]のメニューを開き、Create Branch を選択する。すると入力画面になるのでブランチ名をいれてEnterするとブランチが作成される。さらに現在のmainブランチをクリックすると切り替えメニュがでるので、切り替えたいブランチを選択してブランチを切り替える。


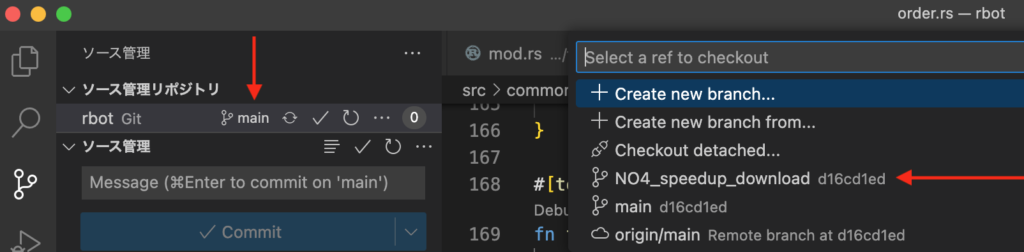
VSCodeによるブランチ作成状況の確認と切り替え
「ソース管理リポジトリ」の現在の作業ブランチであるmain をクリックするとプルダウンメニューが表示される。
この中にブランチ一覧がでてくる。図では作成したNO4_speedup_downloadブランチが見える。これで作成されていることがわかる。さらにNO4_speedup_downloadをクリックするといままでmain表示だったブランチがNO4_speedup_downloadへ切り替わる。


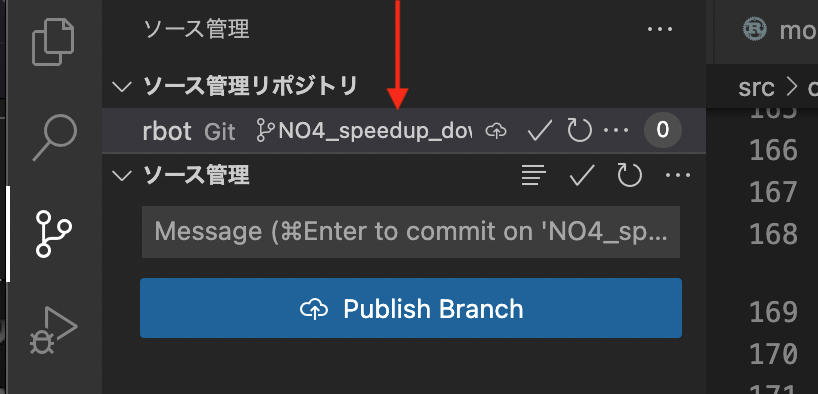
最後に![]() (Publish Branchボタン)をクリックしてリモート側にも新しいブランチを作成する。
(Publish Branchボタン)をクリックしてリモート側にも新しいブランチを作成する。
変更を加える(Issueに対する作業を行う)
mainではなくてブランチをつかって、commit&pushを適宜しながら作業を進める。
3. pull requestを作成する
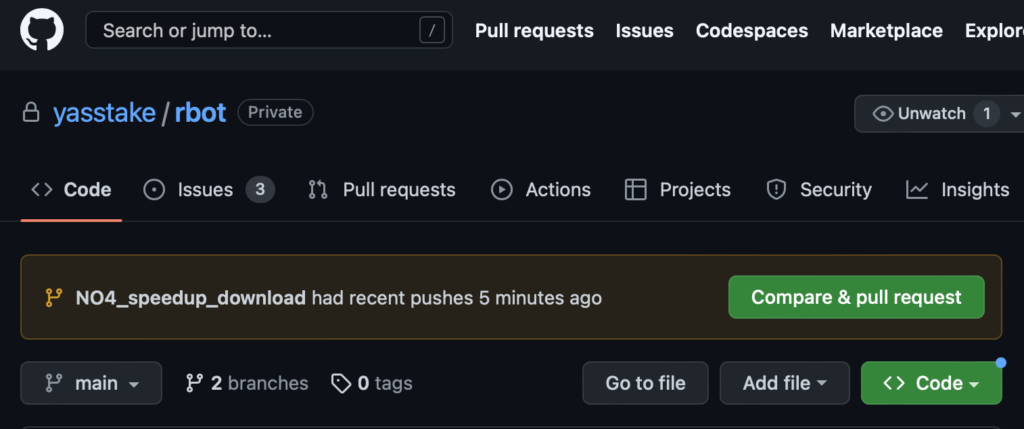
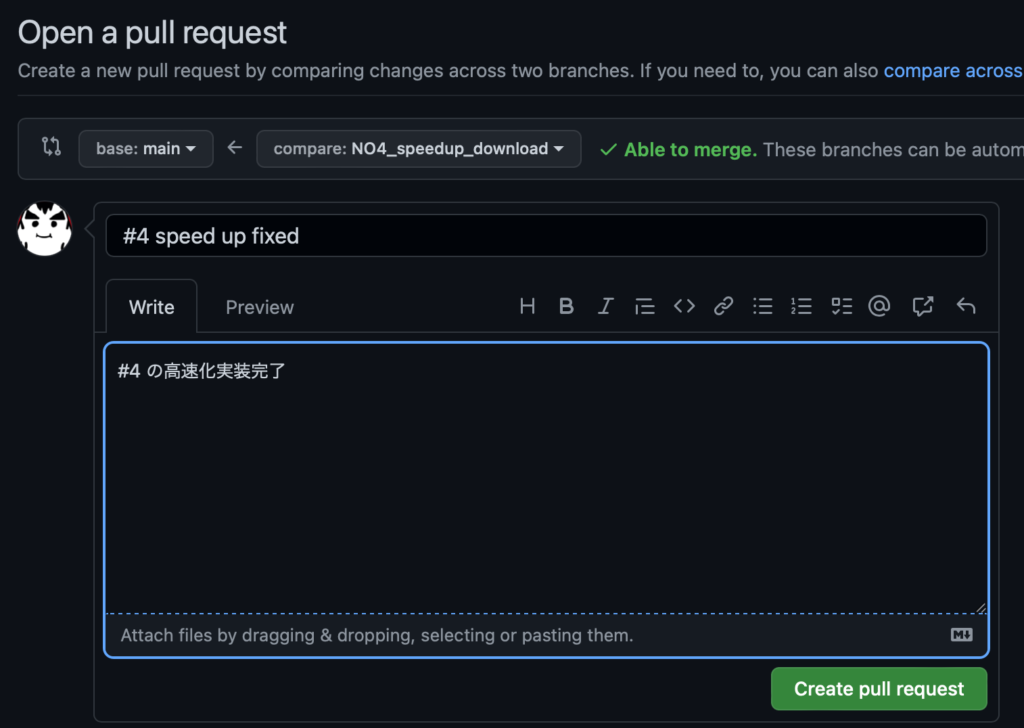
Githubの「Code」のページへ移動する。ブランチで作業してCommit&Pushした内容で「Compare & pull request」を作るボタンがでてくるのでこれを押す。


4.pull requestをマージする
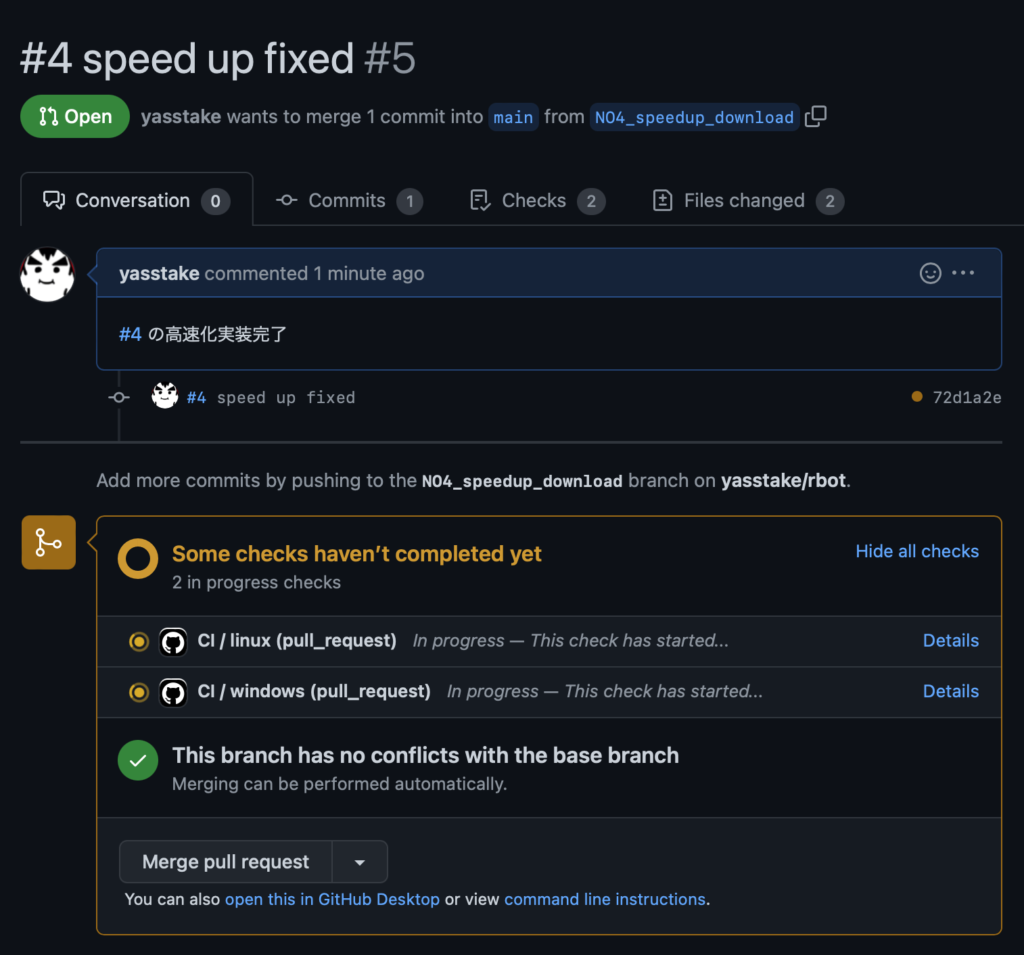
自分でPull Reuqestに応答するのもあれだが、Pull Reuqest一覧からプルリクエストを選択し、中身を確認する。
GItHubActions設定しておくと、自動で動くのだな。便利。
「Merge Pull Request」のボタンを押してマージする。

5. ブランチを削除する。
メインブランチへ戻って、ブランチを消す(とりあえずコマンド編、VSCODEでもGITHUBからでも可能。というよりもGITHUBでやったほうが楽かも)
まず、git chechoutでメインブランチへ切り替え。
% git checkout main
Switched to branch 'main'
Your branch is up to date with 'origin/main'.次にgit push --deleteでリモートとローカルのブランチを削除。
% git push --delete origin NO4_speedup_download
To https://github.com/yasstake/rbot.git
- [deleted] NO4_speedup_download感想
一人でやっているレベルではマージのときにコンフリクトがおきないのでMainだけでやっているのとあまり変わらない軽さでIssueとの明確な連携ができるて、かなり良い感触。
Githubのネットワークグラフでみるとこんな感じ(ときどき、ブランチ削除しないで再利用してしまった)


コメント